Landing Page Template Hero
Optional Subhead
Text Block
Will accept any text with your typical formatting options (strong, emphasis, both, code for some unknown reason). Internal references can be linked to, as well as external URLs.
Headings
Heading levels 2-6 are supported
Heading level 3
Heading level 4
Heading level 5
Heading level 6
Block Quotes
A block quote can be inserted in the text block.
Table of Contents
- Text Block
- Horizontal Rule
- Image
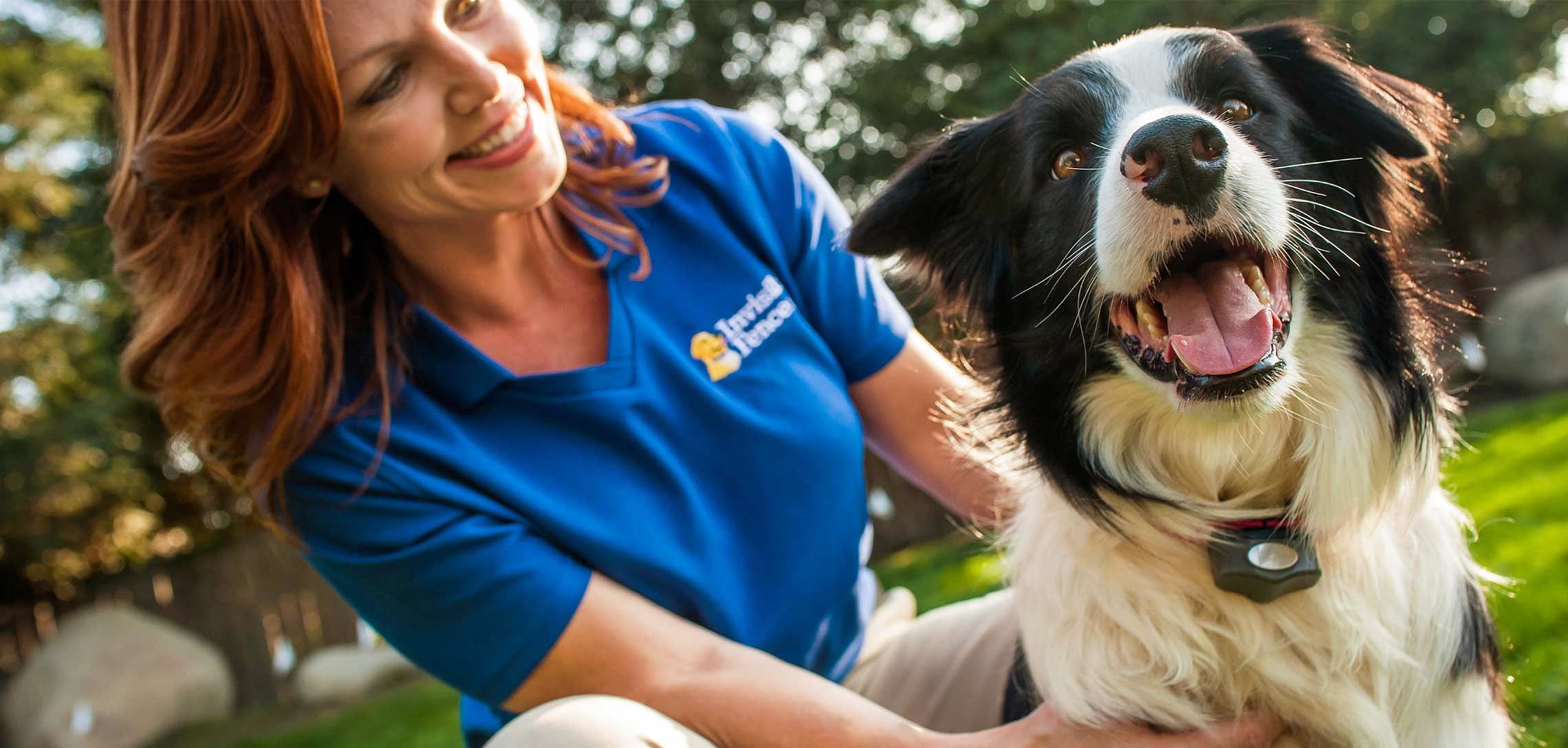
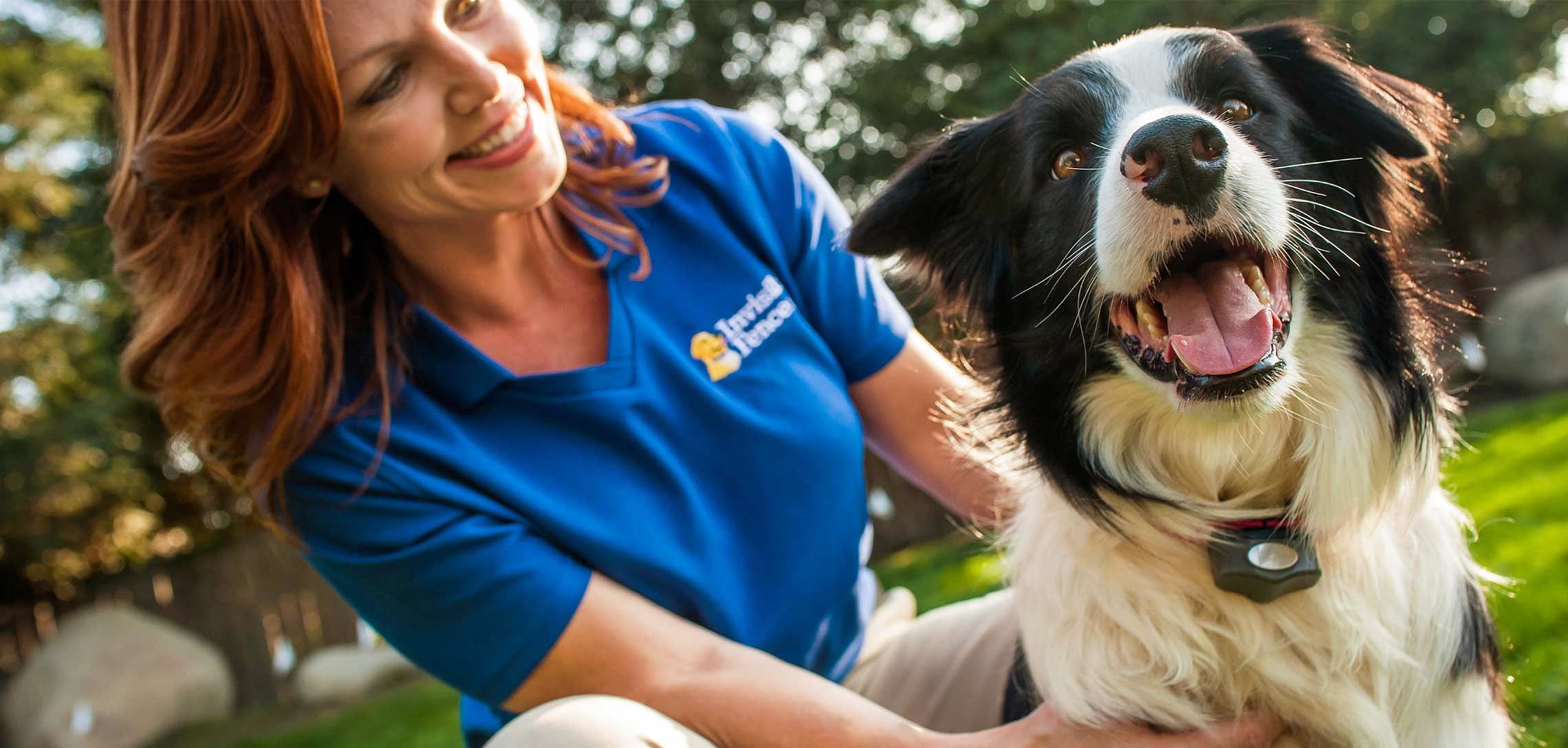
Image
Images can be set to full width, or to content width (currently max 1280px). Alt text should be added for all images. The image component is not cropped on the front end, so take care to provide an asset that is no larger than required, and that does not create a disruptive experience on desktop (example - a square image set to full-width). An internal or external link can be added to an image.


Feature Row Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Learn More
Link Grid
Intended to display a group of link cards, each with an image and headline derived from its internal reference, or a video link. Links stack on mobile, go to 2- or 3-up on md breakpoint, and to 3- or 4-up on lg breakpoint (depending on number of included links). Link Grid Items currently cannot accept additional copy, but this functionality is being added.
Video Gallery
Component that will accept one or more videos, and includes a headline. When more than one video is included, thumbnails for all videos are included.
Video Gallery Headline
Media Grid
Intended to display groups of image, headlines, and copy together in a single content section. Items stack on mobile, go to 2- or 3-up on md breakpoint, and to 3- or 4-up on lg breakpoint (depending on number of included items). An optional h2 headline is included with the component, as a way to better convey that the grid items are related to a single concept. Media Grid Items are not intended to include a link to either internal or external reverences. For a grid of links, please use the Link Grid component.
Media Grid – 2 items

Media Item 1
Description

Media Item 2
Short description
Media Grid – 3 items

Media Item 1
Description

Media Item 2
Short description

Media Item 3
Description
Media Grid – 4 items

Media Item 1
Description

Media Item 2
Short description

Media Item 3
Description

Heading
Media grid item text
Card Row
Intended to display a group of link cards, each with custom image and headline. Items stack on mobile, and go to a flex row on md breakpoint. This component is designed to accept up to 5 items in a row, and the items will expand to an equal width regardless of number. Images are cropped to 1:1 aspect ratio, so make sure to use focus point, or provide a 1:1 asset. An optional centered h2 headline is included with the component, as a way to better convey that the cards are related to a single concept.
Call to Action Row
Component intended to support two half-width cards which include a styled link. Cards stack on mobile. Images, headings (h2), and copy are all customizable. Images are cropped to 3:2 aspect ratio, so make sure to select a focus point, so provide a 3:2 asset. Links can be internal references or external URLs.
Accordion Group Headline
Product Grid
GPS 3.0 Battery Charger
Outdoor Shields® Plus Solution
- Ideal for landscaping and other outdoor trouble spots
- Blends in naturally with your landscaping
- Customizable radius of 1 to 6 feet
Paws Pattern Nylon Collars
- Compatible with all wired containment system collars
- Two color options
- Durable and long-lasting
Power Cap® Battery (Single)
- Ensures your pet’s receiver collar is functioning correctly
- Lasts for 90-120 days
- Compatible with all non-rechargeable receiver collars
Product Grid - Hidden Features
Indoor Micro Shields® Solution
Solid Nylon Collars
Power Cap® Battery (Single)
GPS 3.0 Battery Module
0 Column Image Banner
1 Column Image Banner
2 Column Image Banner
2 Column Image Banner - Only 1 with text
3 Column Image Banner
4 Column Image Banner
Feature Section
How it works

Your neighborhood Invisible Fence® Brand professional installs a durable, discreet cable around the perimeter of your property to create an Invisible Boundary® area.

A transmitter, usually placed in your garage or basement, sends a digital radio signal along the cable.

That digital radio signal is picked up by your pet’s custom Computer Collar® Receiver. Should he forget or test his limits, the Computer Collar delivers a warning tone as he approaches the Invisible Boundary area. If necessary, it provides a gentle but effective static correction, so he knows he’s gone too far.

Our certified trainers use positive reinforcement to teach your pet where he can and can’t go. That way, your dog or cat understands, and stays within the boundaries you establish.

Over the last 45 years, we’ve found that most pets are quick learners. And they’re eager to enjoy the great outdoors within safe limits — and without testing their boundaries.
Testimonial Headline
Lorem ipsum at lacus neque felis Suspendisse mattis consectetur eu mollis sed luctus eget lectus amet, tortor auctor vitae volutpat Morbi id ipsum neque eu. A nunc facilisis. Cras sapien.
Neil Norman
Knoxville, TN
Lorem ipsum Suspendisse nec tincidunt. Lacinia velit nunc ex, tincidunt nisi. Mi congue eu lobortis volutpat euismod. At urna ornare.
Neil Norman
UX Designer
Test
Test
























